Case Study for MovieFlix project
Overview:
‘MovieFlix’ is a web app, developed using the MERN stack, that
provides users with access to information about movies, directors, and
genres. Users are able to create an account, update their user data,
and add a movie to a list of favorite movies.

Purpose:
‘MovieFlix’ was a React-based project I built as part of my Full Stack
web development course at Career-Foundry to demonstrate my skills in
full-stack JavaScript development.
Objective:
The aim of the project was to have a full-stack project I can add to
my professional portfolio. The problem I wanted to solve is to build
the complete server-side and client-side for the application from
scratch.
Approach:
I created a REST API using Node.js and Express, that interacts with a
non-relational database (MongoDB/Mongoose). The API can be accessed
via commonly used HTTP methods like GET, PUT, or POST. To retrieve
data from and store data in the database, CRUD methods are used. The
API provides movie information in JSON format.

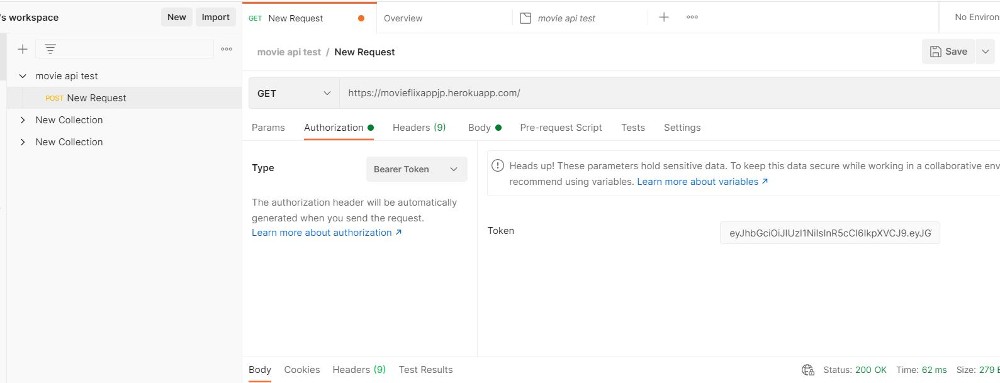
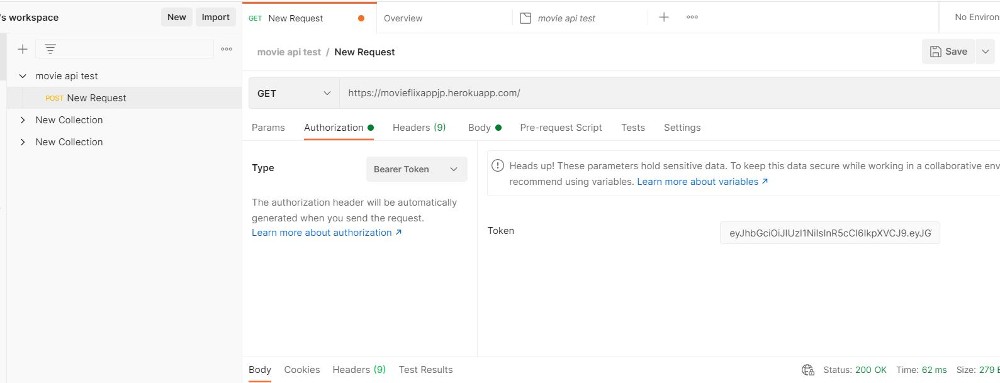
API Testing:
To test the API, I used Postman. I also included user authentication
and authorization code in the form of basic HTTP authentication and
JWT authentication.

Client-Side:
After completing the API, I started to build the interface users would
need when making requests to, and receiving responses from, the
server-side. It is a single-page, responsive application, developed
with React and React-Redux. It provides several interface views,
including, but not limited to, a main view that shows a list of all
movies, single movie view that shows data about a single movie and
allows users to add the movie to their list of favorites, a login
view, a registration view and a profile view where users can update
their user data and list of favorites.



Challenges:
This was easily my most challenging project to date. I really enjoyed
building the API and working with database structures. I also quickly
became familiar with using the terminal, whether I like it or not.
Developing the client-side,
it took me a while to understand how Redux works and how to achieve
the desired results. But with the help of my tutor (and Google), I
could conquer that mountain.
Duration:
The development of the client-side took me twice as long (or more) as it
normally took to complete a Career-Foundry achievement. It was likely because
I needed time to wrap my head around how React (and especially React working with
Redux) works.
Credits:
Jason Pottorff: Lead Developer
Tutor: Adam Pagels
Mentor: Neal Peters
Github API Code: API Code
close this window